
How To Create the Best Free URL Shortener Website in Blogger?
Creating a free URL shortener website using Blogger is a practical way to provide a valuable service while increasing your web presence. This guide will walk you through the basic steps to set up your own URL shortener site on the Blogger platform, which is free and user-friendly.
Step 1: Set Up Your Blogger Account
First, you will need a Google account to access Blogger. Once you have your account, go to the Blogger website and sign in. Click the “New Blog” button and choose a name and URL for your blog. This URL will be the basis of your URL shortener service, so choose something short and memorable.
Step 2: Choose a template
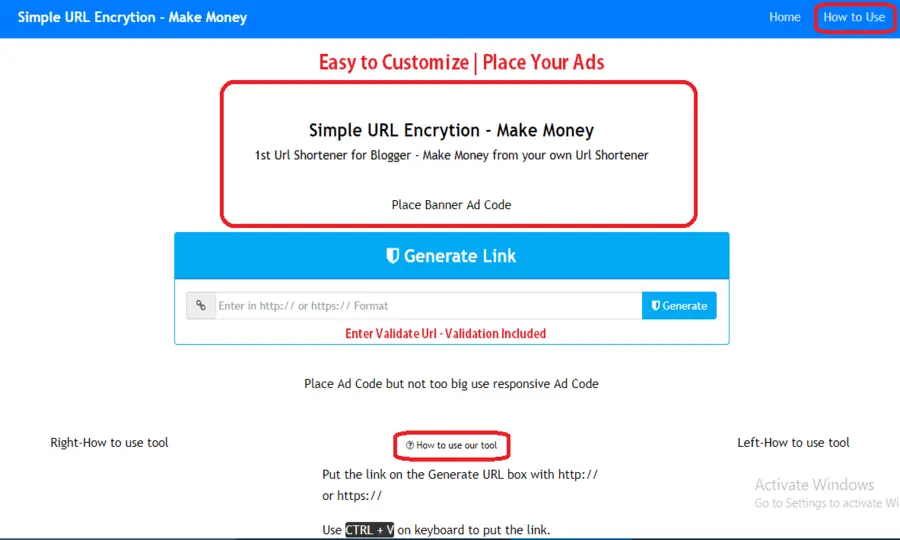
Blogger offers a variety of templates, and while aesthetics may not be your primary concern for a URL shortener, it’s still important to choose a clean and functional template. You can always customize it later. Go to the “Themes” section on the dashboard and choose a simple template that you can modify as needed. In this guide, we provide a free blogger template for creating a URL shortener website. All you need to just download the below script. You will see the download button below section:
Step 3: Creating URL Shortener Functionality
To turn your Blogger site into a URL shortener, you’ll need to integrate a URL shortening script. You can find free scripts online like YOURLS (Your Own URL Shortener) or use a service like Bitly or TinyURL and embed their API into your site.
- YOURLS: This is a popular PHP script that allows you to run your own URL-shortening service. It requires some technical skills as you have to install it on the server and then integrate it with your Blogger site via HTML/JavaScript widgets.
- API Integration: Services like Flashylink offer an API that you can use to create custom shortened URLs directly through your blogger site. You will need to register for an API key, and then you can use HTML or JavaScript to add API functionality to your blog.
Step 4: Add Custom Domain
Although optional, adding a custom domain to your Blogger site can help your URL shortener look more professional. You can buy a domain from a registrar like GoDaddy or Namecheap and link it to your Blogger account under the “Settings” tab.
Step 5: Launch and Promote Your Site
Once everything is set up, your URL shortener is ready to go. Promote your new site through social media, forums, and word of mouth so users start using it. You can also offer additional features like analytics to attract more users.
Step 6: Maintain and Update Regularly
Maintaining your site is crucial. This includes updating the URL shortening script or API as needed, checking for any issues with URL redirection, and renewing your domain registration. Regular updates and maintenance will ensure that your URL shortener remains reliable and effective.
Creating a URL shortener on Blogger is a smart way to provide users with a useful tool while potentially driving traffic to your other online content. With some basic technical setup and promotion, you can have a functional and efficient URL-shortening service up and running.
Key Features of Free Url Shortener Blogger Theme
1. Easily share on social media without the need to shorten links.
2. Loads fast and you can change how it looks.
3. Works easily on mobile and desktop.
4. Place lots of ads in your post to earn more money.
5. Create new links that are different every time.
6. Every time someone refreshes the page, they automatically see new posts or links.
7. Advertisements can be placed on the side or left side of the page.
8. You can also place ads above and below the homepage.
Why use someone else’s link shortener when you can create your own? Download this theme and start your own link-hiding service today.
Related Articles:-
How to Create Your URL Shortener with JavaScript?
Find the </head> tag in your template code. Before that, paste this JavaScript code:
<script language=’javascript’>
// @package SYSA.JS
// @author Rutvik
// @license SYSA License
//<![CDATA[
var key = window.location.href.split(“go/”)[1].replace(“/”,””)
var urls={
‘fb’:’https://www.facebook.com/examplename’,
‘ig’:’https://www.instagram.com/examplename’,
‘twitter’:”https://twitter.com/examplename”
}
if(key){
if(urls[key]){
window.location.href=urls[key]
}else{
document.write(“‘”+key+”‘ not found :(“);
}
}
//]]>
</script>Customization
To create a shorter URL, you need to change some parts of the code.
Example 1: Short URL for Facebook
‘fb’:’https://www.facebook.com/examplename’Here, fb is the keyword, and https://www.facebook.com/examplename is the target website. When you visit https://sysa.ml/go/fb, it will take you to the Facebook page.
Example 2: Short URL for GitHub
To create a short link for your GitHub profile, the code should look like this:
<script language=’javascript’>
// @package SYSA.JS
// @author Rutvik
// @license SYSA License
//<![CDATA[
var key = window.location.href.split(“go/”)[1].replace(“/”,””)
var urls={
‘fb’:’https://www.facebook.com/examplename’,
‘ig’:’https://www.instagram.com/examplename’,
‘twitter’:”https://twitter.com/examplename”,
‘gh’:”https://github.com/examplename”
}
if(key){
if(urls[key]){
window.location.href=urls[key]
}else{
document.write(“‘”+key+”‘ not found :(“);
}
}
//]]>
</script>This means that visiting https://sysa.ml/go/github will take you to your GitHub profile.
To Add More Short URLs:
You can add a shortened URL following the same pattern. Just choose a new keyword and set it to the link you want.
After making these changes, click the “Save Template” button at the top of your screen.
FAQs – People Also Ask
Q1. Can you create a free URL shortener website using Blogspot?
Yes, you can set up a free URL shortener website on Blogspot using a specific script or template. This is similar to the regular Blogger template but includes some advanced JavaScript that makes it a URL shortener. I use this type of setup and find it very beneficial especially in terms of income. To get a feel of how it works, you can find the demo link in this article.
Q2. How does URL Shortener Script for Blogger work?
The URL shortener template works primarily through JavaScript that runs in the background. To understand how JavaScript is used, you can choose to download the template and see it yourself. A demo is available if you want to see how it works before diving in. If you have any questions after checking out the demo, just leave a comment, and I’ll be sure to answer.
Q3. Can you place ads on your Blogger URL Shortener website?
Yes, you can easily add ads to your URL shortener website on Blogger. We’ve designed a premium template that’s responsive and adheres to AdSense guidelines, so you don’t have to worry about breaking any rules. You can add ads by placing widgets right from the Blogspot layout page.

Right away I am ready to do my breakfast, afterward having my breakfast coming yet again to read additional news.
Thanks for sharing this blog! Use our Free URL Shortener Custom Domain feature to create memorable, branded links. Simplify sharing and track performance effortlessly.
Your valued thoughts are greatly appreciated! Teenyfy’s Free URL Shortener Custom Domain feature is fantastic! It offers seamless integration and customization, making branding effortless. Highly recommend for anyone looking to streamline their links with a personalized touch. Great tool for boosting your online presence!
Hello, let me ask you something. I need to change the Bitly api, which section do I have to go to? Can you tell me, thank you
Dear Bùi Đức Thành,
Please read our above blog – Simply download script we have provided – and paste it in your website page or post.
If any error you will face – don’t hesitate to comment with us.
Thanks for this valuable post! Teenyfy is a fabulous site shortener! It makes sharing connections really simple and proficient. I’ve been involving it for all my online entertainment posts, and it works impeccably. Strongly suggest it for anybody requiring a solid URL shortener.